Headway Themes & MotoPress Plugin: Structure Your Content Visually

You understand how powerful Headway framework is when you start customizing your website with no more than the click of a mouse. Whether you are a WordPress newbie, creative designer or professional developer this helpful tool will help you to speed up your work and build an engaging website.
Headway platform lets to build any design you can dream of, structure the front page, single page, or even 404 page, customize header, footer, widgets, and content blocks with no code.
With Headway the user is like a constructor who builds his wall with different blocks. Simply by choosing which page element you want to see in a certain place of the page, you form the structure of our page.
If you are eager to create your own website quickly and with no effort – it’s a perfect choice! When you are finished with the structure of your Headway page, it’s time to add the content. You should know that MotoPress Page Builder suits perfectly for this.
We’ve prepared a quick step-by-step guide on how to fill the Content Block of your Headway theme with text by using the MotoPress plugin.
Let’s get started!
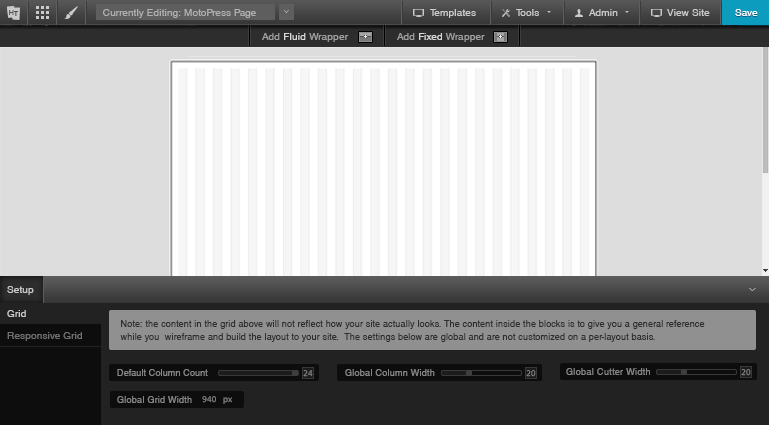
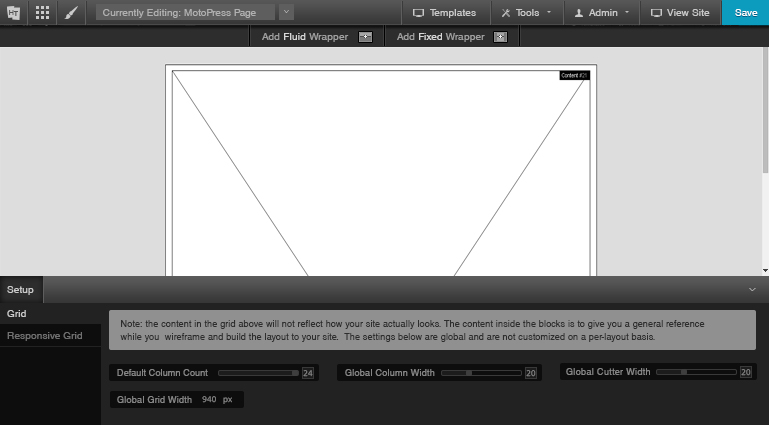
1. Launch your Headway, create a new page, and open it in Visual Editor.

After opening Headway, you’ll see the area for customizing your page. Just highlight the needed content space, open its options and choose the block type “Content”.

You can easily extend this block according to your needs and set the size you like.

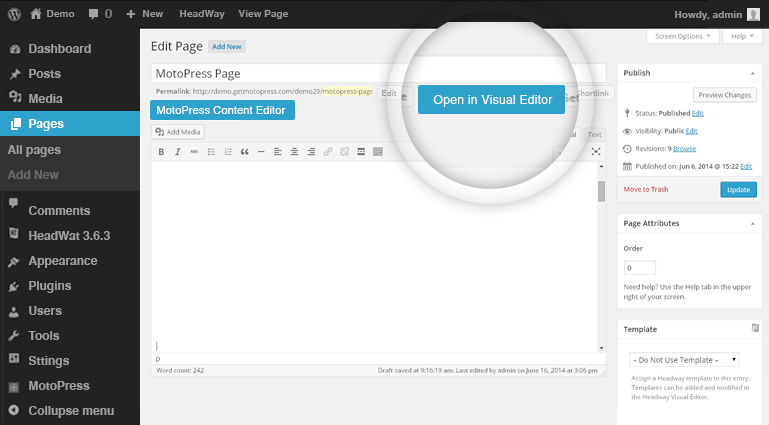
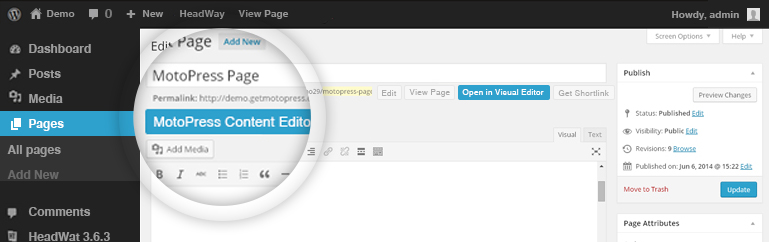
2. Save changes, come back to your dashboard, and open this page via the MotoPress Content Editor. The button ‘MotoPress Content Editor’ is added automatically to each page, post, and custom post type.

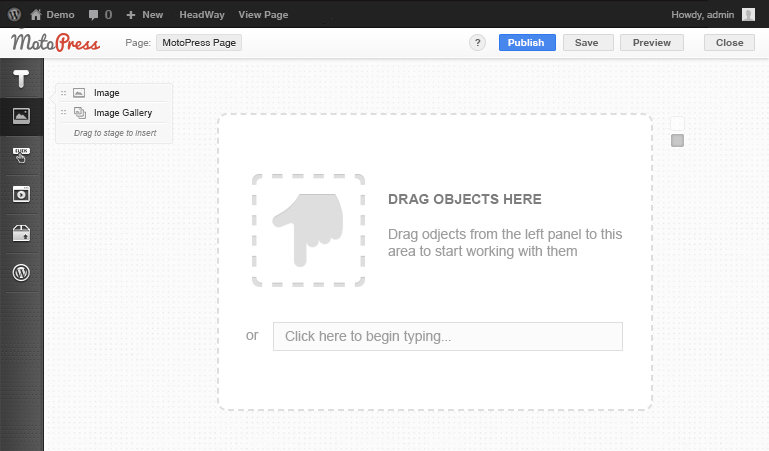
Usually to create a well-structured content area you have to know how to use HTML and shortcodes. With the MotoPress plugin, you don’t need this knowledge. WYSIWYG is the great advantage of drag and drop Content Editor. Drop objects to the working area and build your page visually. Just think how much time it could save you!

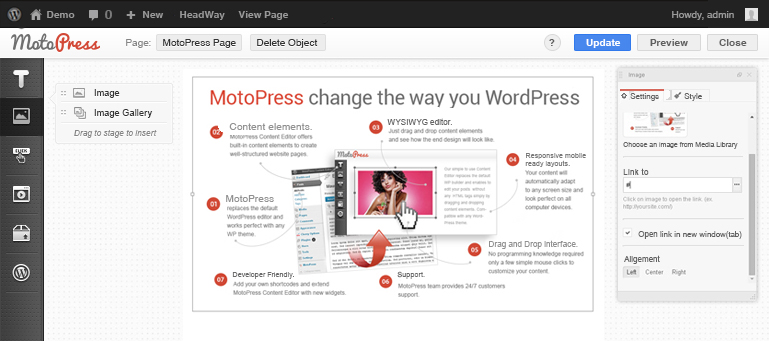
3. If you are using MotoPress you know how simple is to add the objects you need. MotoPress plugin helps to insert text, images, video, charts, buttons, custom post types widgets, and much more to make the appearance of your page skillful and eye-catching.
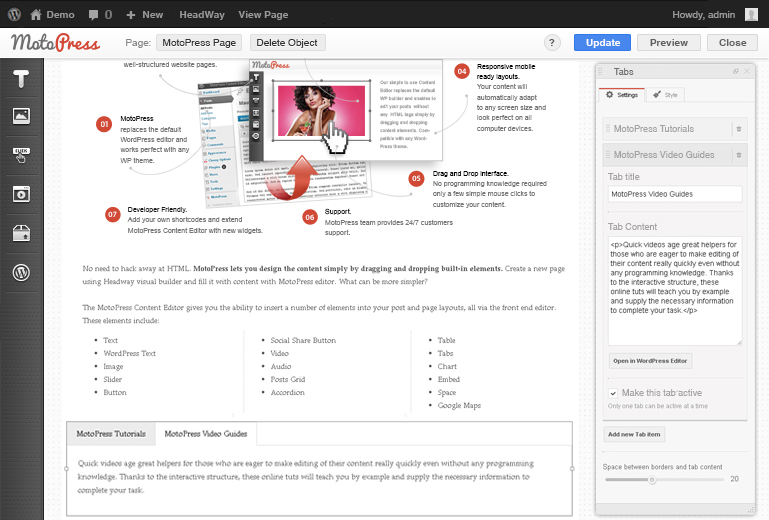
We’ve placed the image and set its parameters in the Settings section. Each MotoPress content element has its own settings so you can set and change them depending on your preferences with ease.

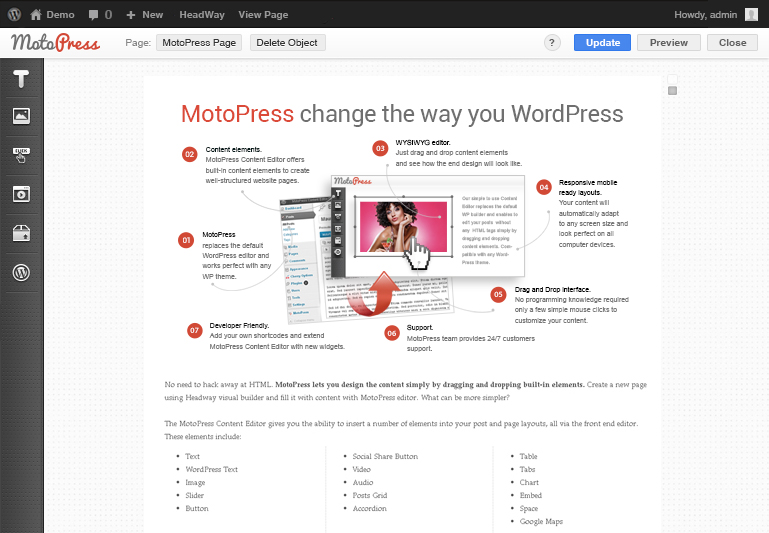
4. On the next screen we’ve inserted a paragraph and text which we split into three columns. With our drag and drop plugin, we can manage rows and columns and see the final look of the page at once.

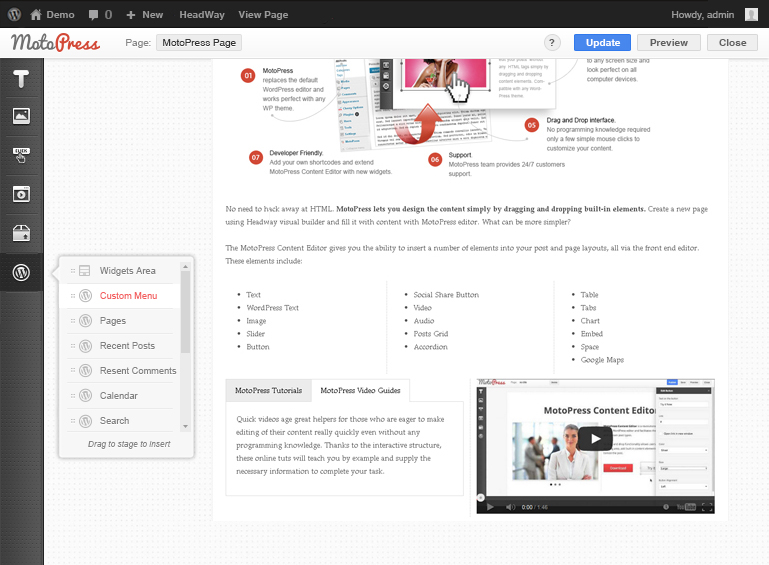
5. MotoPress widgets are helpful tools which thanks to their functionality helps to work with your WordPress more efficiently.
In our example, we’ve used the tabs widget which saves the space on the page without shortening the main meaning. You can choose the number of tabs and which tab will be active while your audience looks through the page. Just add tab description, set settings, and your tabs widget are inserted into your page.

6. Time is priceless and the MotoPress team wants to make it easier for you to customize your pages. To show you how simple is to structure the page the way you like we’ve placed tabs and video in one row. And all this without coding just by dragging and dropping objects.

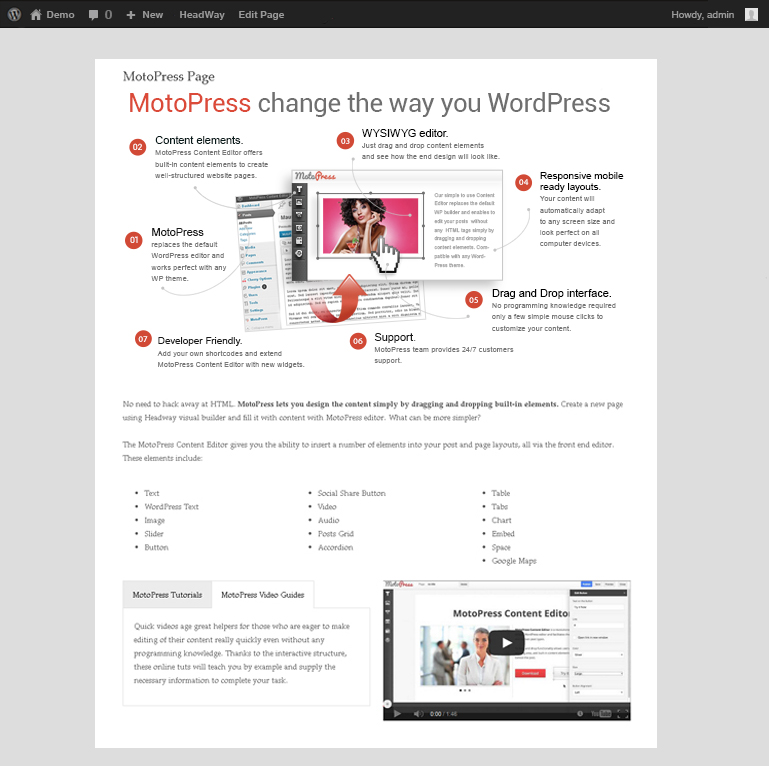
7. Instead of having to update the page to see the changes you have the ready-to-be-published page in front of you. The screenshot below will give you an idea of how the result looks like:

The union of Headway and MotoPress Visual Page Builder is flexible and powerful. It gives you full control of how you want to structure your site.