MotoPress Page Builder Version 2.1.0: Zerif Theme Integration
The latest updates of the MotoPress WordPress Page Builder plugin are just perfect news for the users of one of the most popular WordPress business themes – Zerif Lite and Zerif Pro. Apart from minor plugin bug fixes, one important implementation took place: both Lite and Pro versions of MotoPress Content Editor are now fully compatible with Zerif.
If you are currently using any version of this theme, you can significantly improve the customization experience by editing it with the MotoPress drag-n-drop builder plugin and keeping the theme styles.
See How it Works
What options you get:
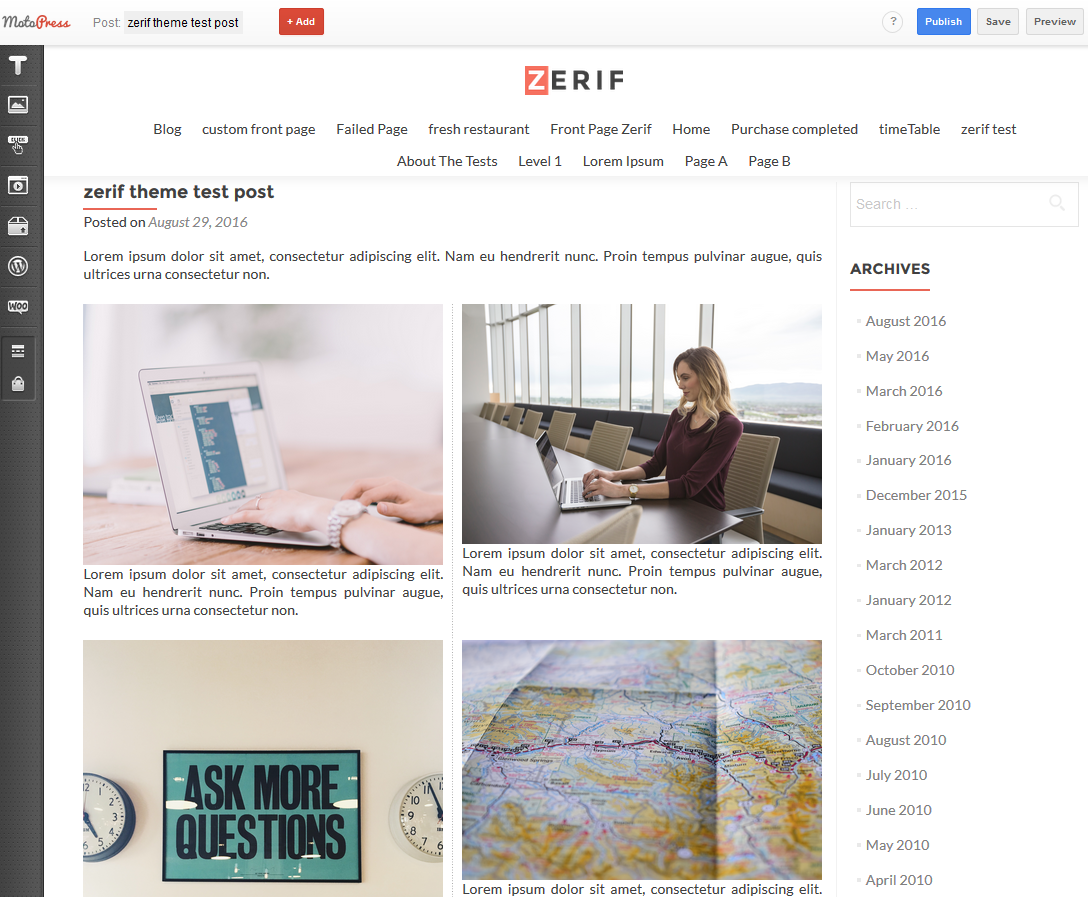
Frontend editing
MotoPress Content Editor will make the editing process much easier because of 2 main options:
1. you edit the page as you were doing it on the frontend, immediately seeing the results even without publishing
2. to add any content module, you simply pick the needed one from the list and drop it to the page. There is still no better customization alternative for non-technical users:

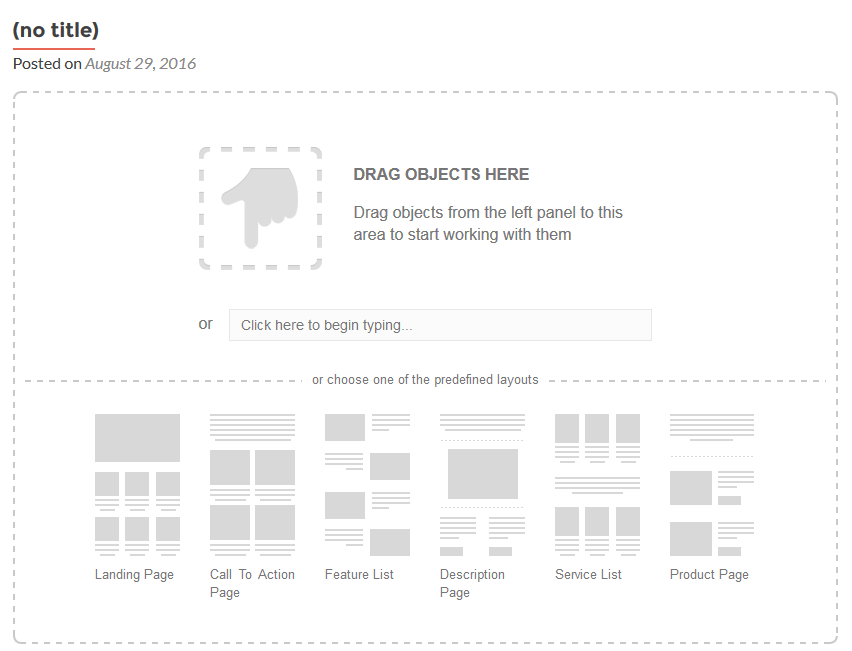
Predefined layout
A bunch of ready-made professional layouts with the needed elements that can be easily filled up with your custom content. They are opened each type you launch the editor. The size, style, and content type of any can be easily customized.

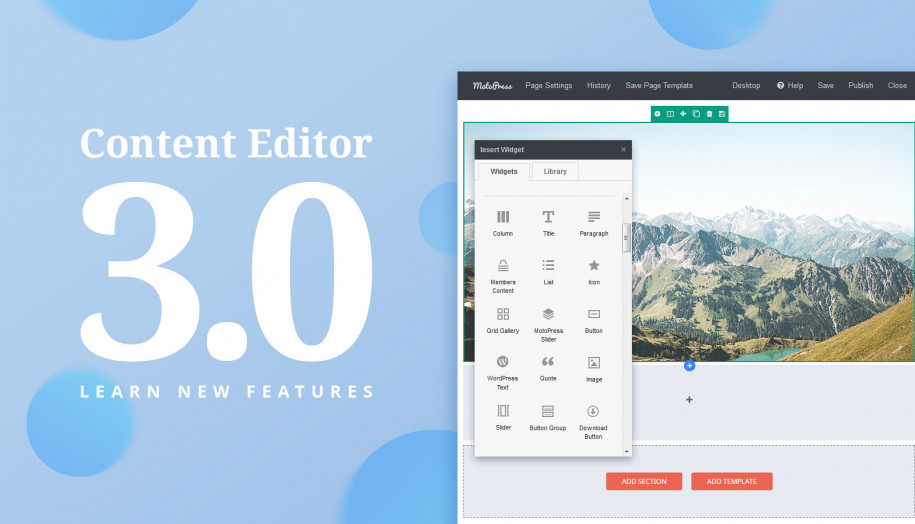
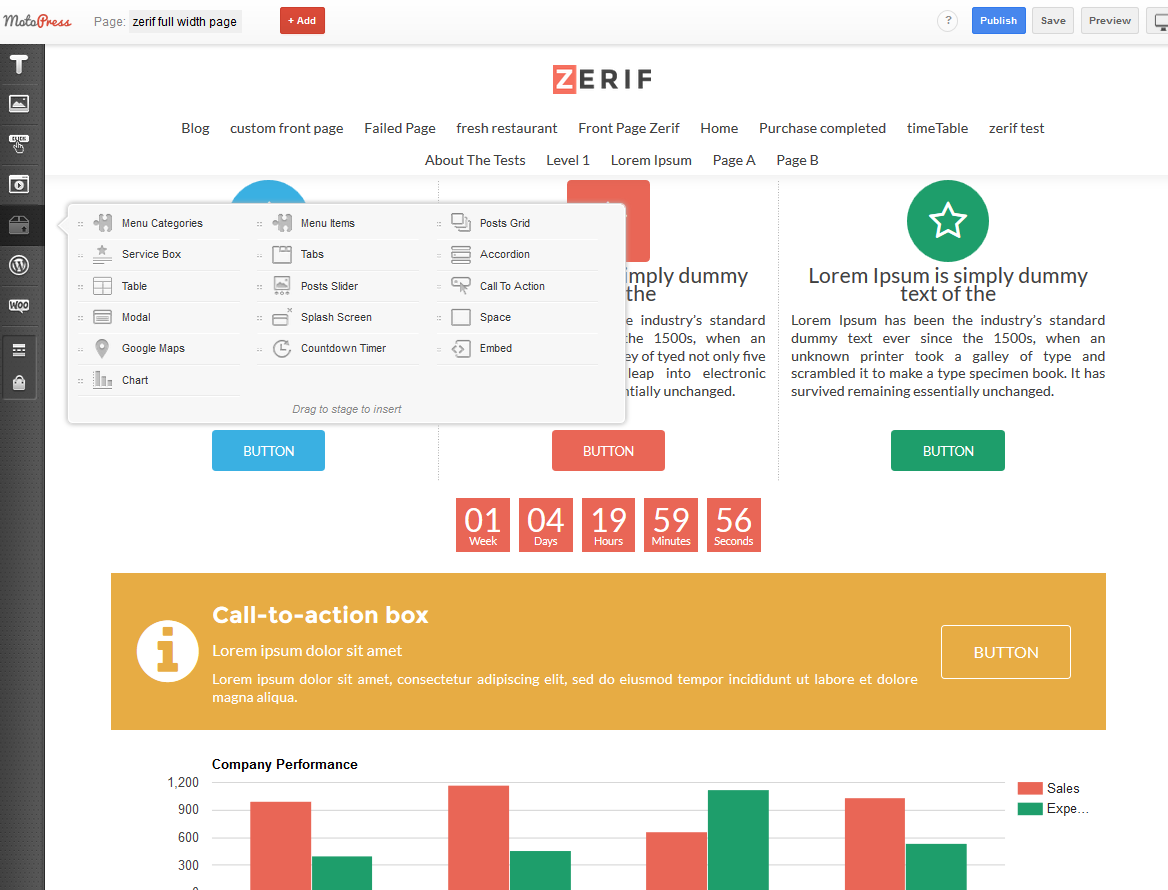
A bigger variety of content modules
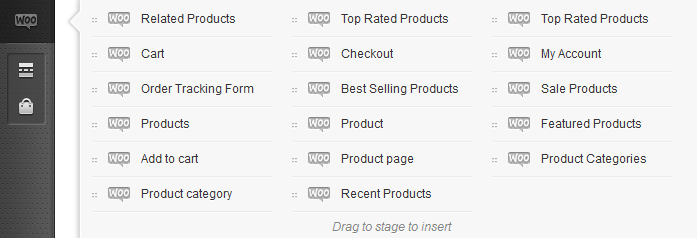
Zerif theme by default comes with many necessary content elements to present your business project, but with the Page Builder the range of available elements is much richer: you are free to visually build pages using any content type from texts and buttons to charts, maps, services boxes, calls-to-action, tables, and dozens of more elements:

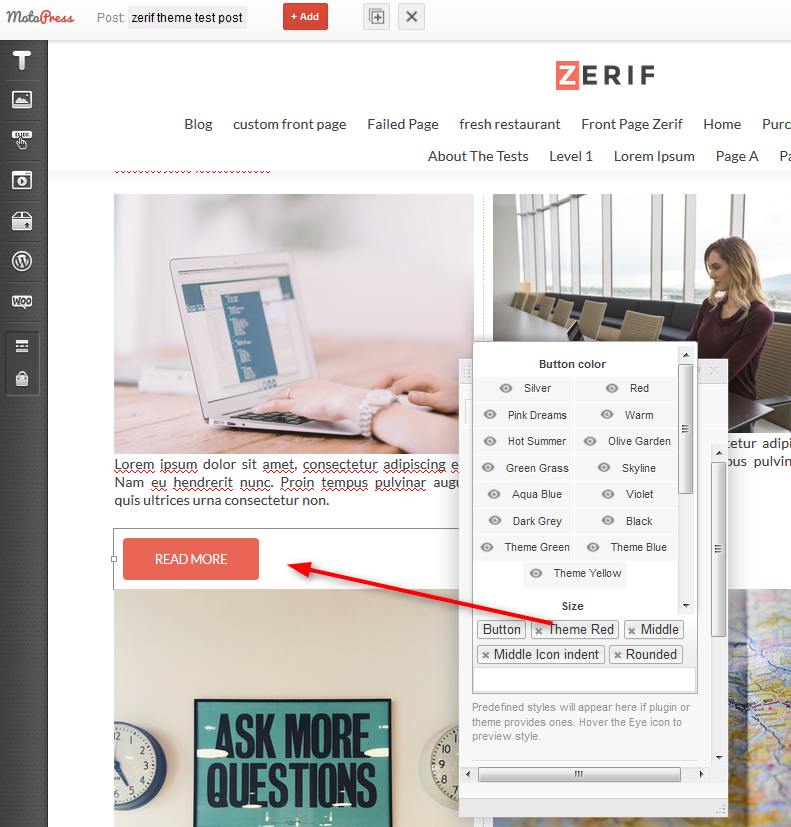
Apply styles visually
All content elements you drag and drop to the page are automatically adjusted to the Zerif theme styles. Still, after adding the needed ones to the page, you may apply the needed Zerif brand colors and styles just with a few clicks:

WooCommerce support
Zerif theme lets you easily create a professional online store. Using MotoPress page builder you do this work faster as you are able to modify and manipulate the added objects fully visually:

Steps to get started
1. Install and activate either version of the Zerif theme and either version of MotoPress Visual Page Builder.
2. Install and activate a free Zerif MotoPress Visual Builder Integration plugin:

3. Go to edit your post/page/custom post type in the WordPress Dashboard.
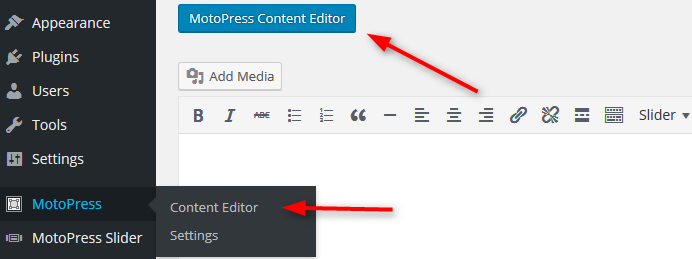
4. Find and click Edit with MotoPress button above the TinyMCE, in the list of posts or on the frontend if you are logged in:

We hope that this integration will save you tons of time making your Zerif theme even more powerful! If got something to say about this update, we would be happy to discuss any ideas.