Responsive Slider for WordPress
MotoPress WordPress Slider is an easy to use and flexible solution for building compelling sliders with beautiful slides. It focuses on simplicity and functionality and offers all necessary tools to stand out among others. You can build your WordPress slider in two minutes and enjoy it from any size screen, as it looks great on any computer device.
We are going to show you how to create an eye-catching slider for your Website with MotoPress. To get started with the slider, just install this plugin to your WordPress and set all parameters.
By the way, did you know MotoPress offers a few more slider solutions? Take a look:
- Stratum Widgets: Advanced Slider Elementor Widget
- Getwid Blocks: Post Slider Gutenberg Block
- Getwid Blocks: Media and Text Slider Gutenberg Block
- Getwid Blocks: Image Slider Gutenberg Block
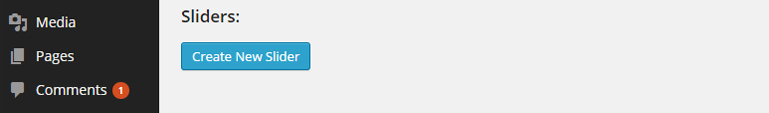
After installing the plugin, go to MotoPress Slider and click ‘Create New Slider’ button.

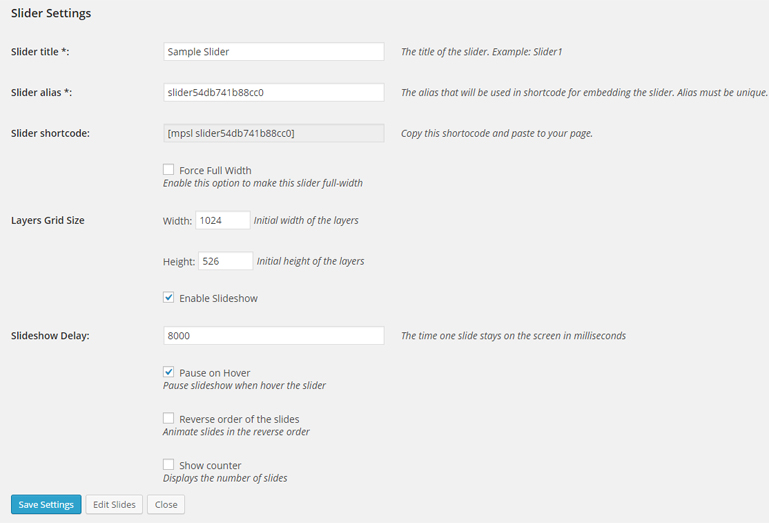
Fill in the fields below to adjust all necessary settings:

Slider title – type the name of your slider, it should be easily recognizable in case you’ll create several sliders for your website.
Slider alias – helps the slider to provide you with the slider shortcode. It’s name has to be unique.
Slider shortcode – you’ll insert this shortcode to the page or post where you want to place the slider.
The Slider settings also enable to set width of your slider, indicate the layers grid size, enable or disable slideshow.
In the ‘Slideshow Delay’ field you are given an option to set the time one slide stays on the screen in milliseconds. Tip: 1000ms = 1s
You can also play with slider options and use the hover to pause the slider, utilize the reverse order of slides and display their number.
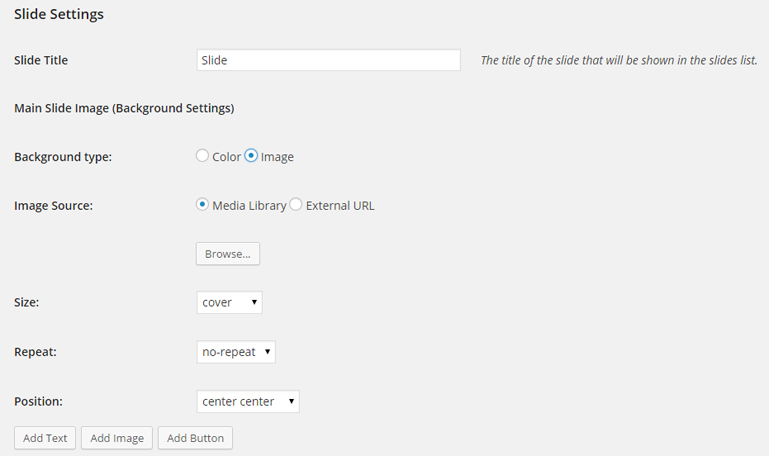
After indicating the settings of the slider it’s time to start adding slides.
The process of customizing your slides is intuitive and simple. You just need to name your slide and select its background type: image or simply one color. Images can be added from your computer or from any other sources.

The background image size can be:
Cover – this means that the background image will be scaled as large as possible so the background area is fully covered with the image.
Contain – the image can be scaled to the largest size. Both width and height fit to the content area.
Percentage – the width and height of the background image can be fixed in percent.
Normal – the background image has its own width and height.
The next step is to set the position of the background image and the ‘repeat’ option, but it depends on your wish only, as you can leave these fields empty.
For demonstration purposes, we’ll use a few pictures in our slider to show you the advantages of the plugin. After setting the image options, you can get started with the Layer Settings.

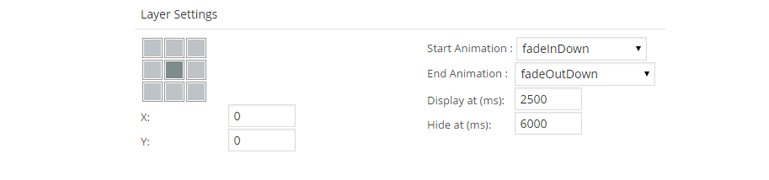
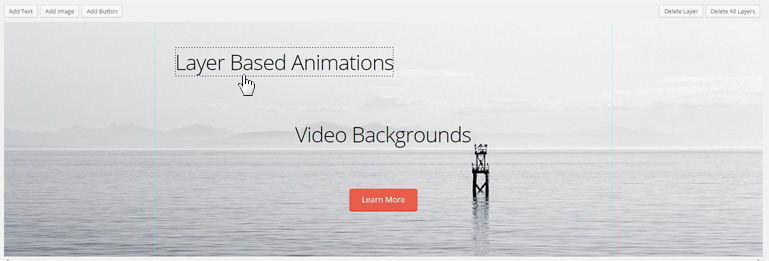
This feature offers you a lot of customization options. You are able to create as many layers as you need. The layers can be presented as a text, image or button, for each layer you can set:
Start Animation – how it’ll appear on a slide.
End Animation – the way how it will disappear from the slide.
Display – the time it takes for one layer to appear.
Hide – the time it takes for one layer to disappear. Note, that time is calculated from the beginning of the slide and is indicated in milliseconds.
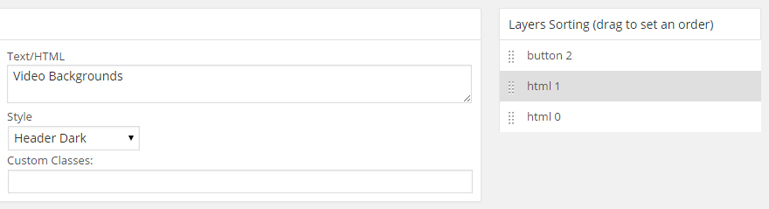
Layer settings also enable to specify the text of the layer and its style. When you finish with the adding layers you can set their order simply by dragging and dropping them in any specific sequence.

The drag and drop functionality is one of the main benefits of MotoPress slider. It’s possible to place any layer to any place simply by dragging this element. Layer images can be easily re-sized with the help of a mouse only. Even if you create slider for the first time, thanks to the drag and drop MotoPress interface, you’ll customize its look as easy as a pie.

With several mouse clicks and some quick settings, we created a beautiful responsive WordPress slider and did this in a few minutes only. Click on the arrow or thumbnail to pass to the next slide and see different transition effects.
As you can see MotoPress Slider has an easy to use interface which helps you to create beautiful slideshows with multiple layers. It loads quickly and doesn’t require any technical knowledge to build a WordPress website with stylish slider.
Get MotoPress Slider.
We are going to release slider upgrades every three weeks, so stay tuned to know more about plugin releases. If you have any questions regarding the slider feel free to contact our team and we’ll gladly assist you.
If you’ve already got the Slider and need an intuitive solution for building WordPress website without code try MotoPress WordPress Page Builder and start customizing your pages and posts in a new convenient way.


Hi, how can I integrate a slider in a wordpress blog? On a static site it is no problem, but I don’t know how it works on a blogsite. I can not insert the shortcode.
Hello Daniel,
Do you mean you want to embed slider at Blog page where is feed or grid with your posts? If so you should add the line below to the posts page file of your theme.
You can also submit a request to our support team if you need our assistance.
Hello, thanks for the tuto… I created a motopress slider but it disappears on smartphones. Do you know what’s wrong ? thank you for your help !
Marie
Hi Marie,
Please try to go to Slider Settings, switch to Appearance tab and remove values out of Visible from/till boxes. Save changes and check it again. If it is not helpful try to contact our technical support team.
How can I change the menu icon (three horizontal lines) to the word “menu”? I can use an image but cannot find the source, please advise!
Hi Jeff,
Could you specify what exactly icon you mean? Is your question related to slider indeed? You can also submit a request to our technical support team describing the request more detailed.
Hi, I´m searching for the function to rotate an image in slider pro for example 45deg. Also with the css-code in line CSS-Classes: “transform: rotate(45deg);” nothing changed. How can I rotate images easy?
Thanks for help!
Hi Sencillo,
You can rotate the image using Image editing software like Adobe PhotoShop, etc.
Or you can rotate the layer using CSS. Please refer to style below:
.rotate_style{
-ms-transform: rotate(7deg); /* IE 9 */
-webkit-transform: rotate(7deg); /* Chrome, Safari, Opera */
transform: rotate(7deg);
}
Hi Heather,
Make sure you use latest version of Slider. if it is up to date you can submit a request to our tech support. They will have a look at your slider.